Nike Apollo is a platform designed to help the Nike photo studios' team create the best product photography possible.
The Challenge
By streamlining their workflow, we would be able to help our users focus on their craft. To accomplish this, our team dove deep into researching our users. We needed to know how they worked and what tools they needed to work better. We broke our project into some basic phases. 1. Discovery - understanding our users' needs. 2. Design Features - building a simplified workspace for each role. 3. Testing and Refining - gathering user feedback to improve the design and refine interactions.
Anyone who has ever attempted product photography knows that the process can be challenging work. This is especially true for a company like Nike, which has high expectations for their premium products. Each of the thousands of products including footwear, apparel and sports equipment that are sold on Nike.com or on third party sites, needs to be individually imaged. This vast amount of merchandise, representing millions of dollars for the athletic wear giant.
This is a complex process involving many skilled professionals, all working together to produce high quality photography.
1. Discovery
The discovery portion of our project was incredibly important. We needed to understand exactly who are users were and how they performed their very technical and important roles.
We started by getting to know them and creating some basic user profiles.
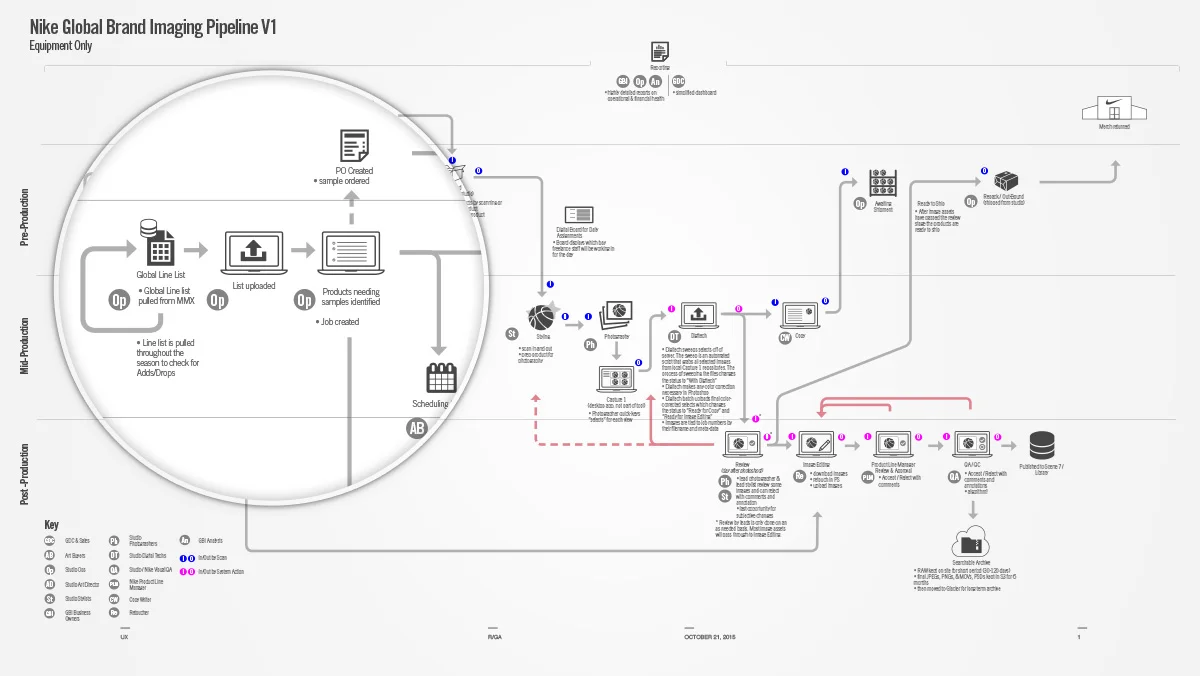
I took the above diagram and synthesized it into the poster below to represent the flow of a shoe through the Nike Studio.
User Flows
Each person in the studio had a specific workflow which we charted.
2. Design Features
Once we understood our users and how they worked, we were ready to begin the process of designing with them in mind. We came up with the following design features to help them get the job done.
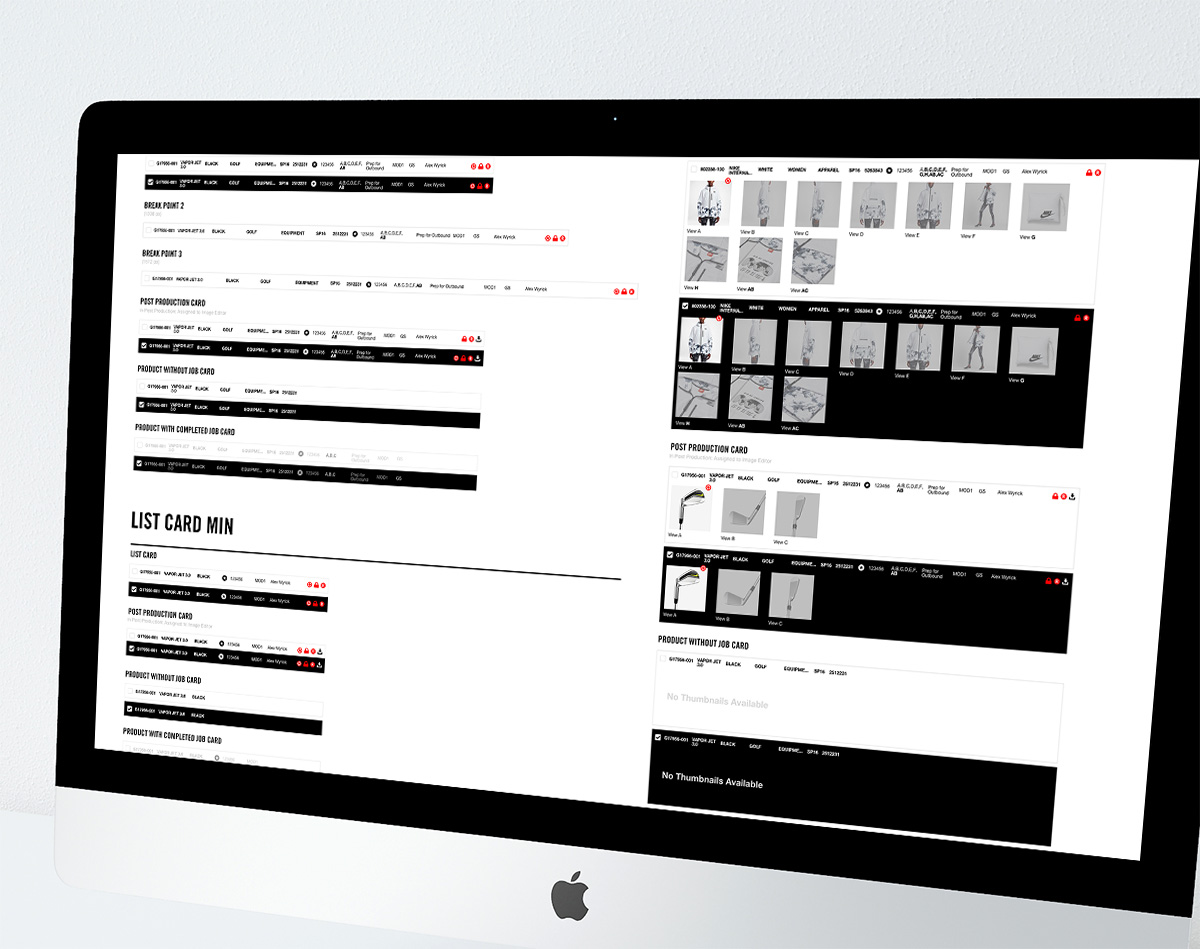
Responsive Job Cards
The job cards expand with the browser depending on how much info the user needs to see. Each user can find out where a product is at any time.
When a new product enters the studio, a new job is created. This job gets represented by a job card. The job card holds both product information that describes the product, and the job information that describes how close photography is to being completed.
Individual Queues
Now that we had a way for each person in the studio to view a new job, we needed a place for them to see what was most important for their role. Whether a Stylist, Image Editor or QA Reviewer, each person needed to see which jobs were ready for them.
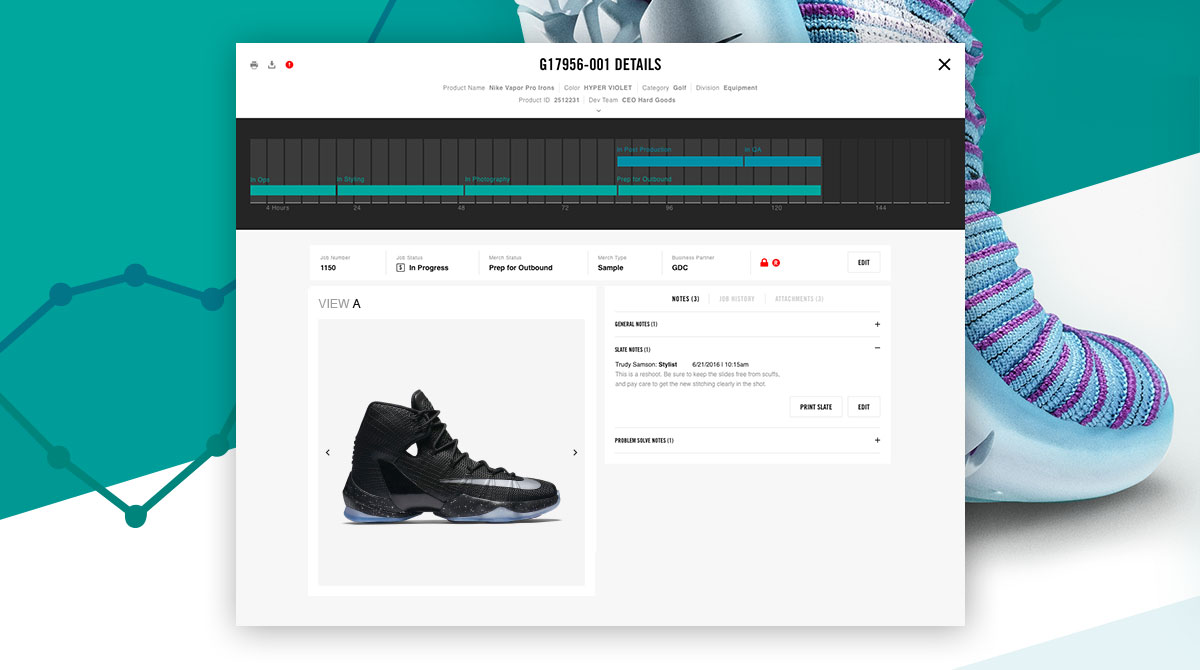
Job Details Page
Each user needed a way to view all the details related to a job and its history. By double clicking on a card, the user can open a detailed view where she can see the job's progress, download assets and create notes.
Problem Solve
We created a "Problem Solve" state for these jobs, allowing users to apply the brakes on a job and send it to the Studio Operations Manager to resolve.
With so many products streaming through the studio, problems are bound to arise. From damaged samples to incorrect colors, users needed a way to flag problems.
Creative Reviews
Next, there needed to be a way to evaluate the photography coming out of the studio that would not act as a bottleneck. We created the Creative Review feature, to allow Nike Art Directors to see and evaluate all the photography.
2. Testing and Refining
Usability Testing | Microinteractions
We were able to test our work continuously within the studio. We used feedback to make improvements along the way. This included adding confirmation for completed actions.
Confirmations and Drag and Drop
"I'm not sure if I updated the status on my job or not. I can't tell."
- Carol, Studio Stylist
"I keep wanting to grab the job and drag it over."
- Tim, Studio Operations Manager